Anpassen des Web-Authentifizierungsportals auf dem Catalyst 9800 WLC
Download-Optionen
-
ePub (1.0 MB)
In verschiedenen Apps auf iPhone, iPad, Android, Sony Reader oder Windows Phone anzeigen
Inklusive Sprache
In dem Dokumentationssatz für dieses Produkt wird die Verwendung inklusiver Sprache angestrebt. Für die Zwecke dieses Dokumentationssatzes wird Sprache als „inklusiv“ verstanden, wenn sie keine Diskriminierung aufgrund von Alter, körperlicher und/oder geistiger Behinderung, Geschlechtszugehörigkeit und -identität, ethnischer Identität, sexueller Orientierung, sozioökonomischem Status und Intersektionalität impliziert. Dennoch können in der Dokumentation stilistische Abweichungen von diesem Bemühen auftreten, wenn Text verwendet wird, der in Benutzeroberflächen der Produktsoftware fest codiert ist, auf RFP-Dokumentation basiert oder von einem genannten Drittanbieterprodukt verwendet wird. Hier erfahren Sie mehr darüber, wie Cisco inklusive Sprache verwendet.
Informationen zu dieser Übersetzung
Cisco hat dieses Dokument maschinell übersetzen und von einem menschlichen Übersetzer editieren und korrigieren lassen, um unseren Benutzern auf der ganzen Welt Support-Inhalte in ihrer eigenen Sprache zu bieten. Bitte beachten Sie, dass selbst die beste maschinelle Übersetzung nicht so genau ist wie eine von einem professionellen Übersetzer angefertigte. Cisco Systems, Inc. übernimmt keine Haftung für die Richtigkeit dieser Übersetzungen und empfiehlt, immer das englische Originaldokument (siehe bereitgestellter Link) heranzuziehen.
Einleitung
In diesem Dokument wird beschrieben, wie Sie ein benutzerdefiniertes Web-Authentifizierungsportal für den Catalyst 9800 Wireless Controller (9800 WLC) erstellen.
Voraussetzungen
Der Quellcode ist einfach zu bearbeiten und verfügt über ein reaktionsfähiges WEB-Design, das mit modernen Webbrowsern auf Computern und Mobilgeräten kompatibel ist.
Anforderungen
Cisco empfiehlt, dass Sie über Kenntnisse in folgenden Bereichen verfügen:
- HTML und CSS
- Konfigurationsanleitung für den 9800 WLC
Verwendete Komponenten
Die Informationen in diesem Dokument basieren auf der folgenden Software- und Hardwareversion:
- Cisco Catalyst Wireless Controller der Serie 9800, Cisco IOS® XE Gibraltar 16.12.1s
Die Informationen in diesem Dokument beziehen sich auf Geräte in einer speziell eingerichteten Testumgebung. Alle Geräte, die in diesem Dokument benutzt wurden, begannen mit einer gelöschten (Nichterfüllungs) Konfiguration. Wenn Ihr Netzwerk in Betrieb ist, stellen Sie sicher, dass Sie die möglichen Auswirkungen aller Befehle kennen.
Anpassen der Webportaldateien
Folgende Dateien bilden das benutzerdefinierte Web-Authentifizierungsportal:
- Anmelden.html
- bootstrap.min.css
- Jquery.min.js
- style.css
- animate.css
- web_auth_logo.png
Nur diese Dateien müssen bearbeitet werden:
- Anmelden.html
- style.css
- web_auth_logo.png
Dies ist der Quellcode für das Web-Authentifizierungsportal (log in.html).
Hinweis: Lesen Sie den Code sorgfältig, es hat HTML-Kommentare, die die Struktur des Web-Authentifizierung Portal erklären.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>YOUR COMPANY TITLE HERE</title> <script src="jquery.min.js"></script>
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="animate.css">
<link rel="stylesheet" href="style.css" > <script> function submitAction(){ var link = document.location.href; var searchString = "redirect="; var equalIndex = link.indexOf(searchString); var redirectUrl = ""; if (document.forms[0].action == "") { var url = window.location.href; var args = new Object(); var query = location.search.substring(1); var pairs = query.split("&"); for(var i=0;i<pairs.length;i++){ var pos = pairs[i].indexOf('='); if(pos == -1) continue; var argname = pairs[i].substring(0,pos); var value = pairs[i].substring(pos+1); args[argname] = unescape(value); } document.forms[0].action = args.switch_url; } if(equalIndex >= 0) { equalIndex += searchString.length; redirectUrl = ""; redirectUrl += link.substring(equalIndex); } if(redirectUrl.length > 255) redirectUrl = redirectUrl.substring(0,255); document.forms[0].redirect_url.value = redirectUrl; document.forms[0].buttonClicked.value = 4; document.forms[0].submit(); } function loadAction(){ var url = window.location.href; var args = new Object(); var query = location.search.substring(1); var pairs = query.split("&"); for(var i=0;i<pairs.length;i++){ var pos = pairs[i].indexOf('='); if(pos == -1) continue; var argname = pairs[i].substring(0,pos); var value = pairs[i].substring(pos+1); args[argname] = unescape(value); } document.forms[0].action = args.switch_url; // This is the status code returned from webauth log in action // Any value of status code from 1 to 5 is error condition and user // should be shown error as below or modify the message as it suits // the customer if(args.statusCode == 1){ alert("You are already logged in. No further action is required on your part."); } else if(args.statusCode == 2){ alert("You are not configured to authenticate against web portal. No further action is required on your part."); } else if(args.statusCode == 3){ alert("The username specified cannot be used at this time. Perhaps the user is already logged into the system?"); } else if(args.statusCode == 4){ alert("Wrong username and password. Please try again."); } else if(args.statusCode == 5){ alert("The User Name and Password combination you have entered is invalid. Please try again."); } } </script> </head> <body class="animated fadeInUp"> <!-- TOP BAR --> <nav class="navbar navbar-expand-md sticky-top navbar-light bg-dark "> <img src="web_auth_logo.png" style="width: 70px; height: 70px;"> <div class="container"> <h4 class="align-middle text-white">Your Company Name Here</h4> </div> </nav> <!-- END TOP BAR --> <div class="bg"> <!---Background color --> <div class="container-fluid padding "><!--- page content --> <div class="row padding"> <div class="col-md-12 col-lg-6"> <br> <h5>Accessing Company Public Network From Your Wireless Device</h5> <p class="text-justify">The Company provides Internet access points at no charge in selected areas for guests with portable computers or devices capable of receiving wireless signals. You can access the Internet from your wireless device when sitting within range of an access point. Guests are expected to use the wireless access in a legal and responsible manner. By using this wireless access network, the user acknowledges that he/she is subject to, and agrees to abide by all laws, and all state and federal rules and regulations applicable to Internet use. </p> <br> <h5>Terms and Conditions of Use</h5> <p class="text-justify">Guests need a notebook/laptop computer or other device equipped with a wireless card that supports the WiFi standard. The Company assumes no responsibility for the safety of equipment.</p> <br> <br> <div class="card mx-auto" style="width: 350px;"> <!--Form container--> <h5 class="card-header info-color white-text text-center py-4"> <strong>Sign in</strong> </h5> <div class="card-body px-lg-5 pt-0"><!--Form content--> <!-- Form --> <form class="text-center" style="color: #757575;" method="post"> <input TYPE="hidden" NAME="buttonClicked" SIZE="16" MAXLENGTH="15" value="0"> <input TYPE="hidden" NAME="redirect_url" SIZE="255" MAXLENGTH="255" VALUE=""> <input TYPE="hidden" NAME="err_flag" SIZE="16" MAXLENGTH="15" value="0"> <!-- Username input --> <div class="md-form"><br> <label for="materiallog inFormEmail">Username</label> <input type="TEXT" name="username" SIZE="25" MAXLENGTH="63" VALUE="" class="form-control" required> </div><br><!-- End Username input --> <!-- Password input--> <div class="md-form"> <label for="materiallog inFormPassword">Password</label> <input type="password" name="password" SIZE="25" MAXLENGTH="63" VALUE="" class="form-control" required> </div><br><!-- End password input --> <!-- Sign in button --> <button class="btn btn-outline-info btn-rounded btn-block my-4 waves-effect z-depth-0" type="button" onclick="submitAction();">Sign in</button> </form> <!-- End FORM --> </div><!-- End Form content--> </div><!--Form container--> </div> </div> </div><!--- End page content --> </div><!---End background color --> </body> </html>
Um die Seite zu ändern, Titel Bearbeiten Sie diesen Abschnitt:
...
<title>YOUR COMPANY TITLE HERE</title>
...
Um das Firmenlogo zu ändern, bearbeiten Sie das img-Tag, verwenden Sie ein .png- oder .svg-Bild. Ändern Sie die Parameter für Breite und Höhe, um die Größe des Logos anzupassen.
Hinweis: SVG-Bilder mit transparentem Hintergrund werden für eine bessere Optik empfohlen.
<!-- TOP BAR --> <nav class="navbar navbar-expand-md sticky-top navbar-light bg-dark "> <img src="web_auth_logo.png" style="width: 70px; height: 70px;"> <div class="container"> <h4 class="align-middle text-white">Your Company Name Here</h4> </div> </nav> <!-- END TOP BAR -->
Um die Hintergrundfarbe für den Seitentitel zu ändern, erstellen Sie in der Datei style.css eine eigene Klasse, und ersetzen Sie bg-dark durch die benutzerdefinierte Klasse:
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light my-custom-bg-class">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white animated fadeInLeft slow">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
Um den Hintergrund und die Textfarbe der Seite zu ändern, ändern Sie die bg-Klasse:
<div class="bg"> <!---Background color -->
Hier sind die verfügbaren Klassen, beachten Sie, dass der Hintergrund und die Textfarbe sich entsprechend ändern:
| BG | Big2 | BG3 |
|---|---|---|
| BG4 | BG5 | BG6 |
Wenn Sie ein Bild als Hintergrund oder eine andere Farbe in der Datei style.css verwenden möchten, bearbeiten Sie die CSS-Klasse bg-img, und verwenden Sie sie.
Achtung: Das Hintergrundbild kann aufgrund seiner Größe auf Mobilgeräten nicht richtig aussehen, und der Text kann aufgrund der Bildfarben schwer lesbar sein.
.bg-img{
background-image: url("winter.jpg");
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
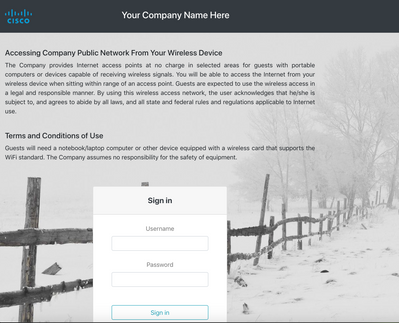
Die Verwendung eines Bildes als Hintergrund sieht wie das nächste Bild aus:

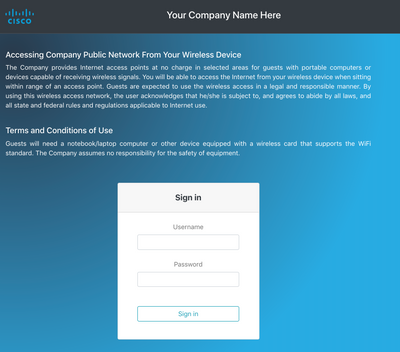
Die Klasse bg5 sieht wie das nächste Bild aus:

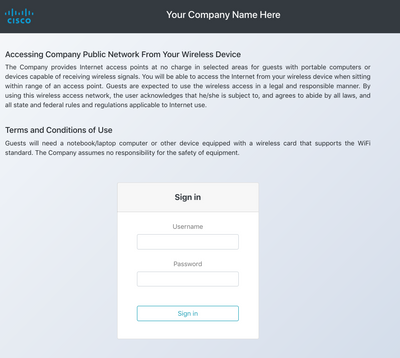
Die Klasse bg6 sieht wie das nächste Bild aus:

In diesem Abschnitt können Sie den Seiteninhalt mit Ihren eigenen Geschäftsbedingungen ändern:
<h5>Accessing Company Public Network From Your Wireless Device</h5>
<p class="text-justify">The Company provides Internet access points at no charge in selected areas for guests with portable
computers or devices capable of receiving wireless signals.
You are able to access the Internet from your wireless device when sitting within range of an access point.
Guests are expected to use the wireless access in a legal and responsible manner. By using this wireless access network, the
user acknowledges that he/she is subject to, and agrees to abide by all laws, and all state and federal rules and regulations
applicable to Internet use.
</p>
<br>
<h5>Terms and Conditions of Use</h5>
<p class="text-justify">Guests need a notebook/laptop computer or other device equipped with a wireless card that supports the WiFi standard.
The Company assumes no responsibility for the safety of equipment.</p>
<br>
Um das Authentifizierungsportal zu vereinheitlichen, können Sie Animationen ohne Komplexität hinzufügen. Bearbeiten Sie den Animationsnamen nach der animierten Klasse. Für dieses Beispiel wurden zwei Animationen verwendet. Die verfügbaren Animationen finden Sie unter animate.css:
...
<body class="animated fadeInUp">
...
<h4 class="align-middle text-white animated fadeInLeft slow">Your Company Name Here</h4>
...
Dies ist das endgültige Aussehen des benutzerdefinierten Web-Authentifizierungsportals mit Animationen. Wählen Sie die Registerkarte Ergebnis, um ein konkretes Beispiel anzuzeigen.
Tipp: Sie können die Hintergrundfarben und Schriftarten ganz einfach nach Belieben bearbeiten. Erstellen Sie eine neue Klasse in der Datei style.css, und verwenden Sie sie.
Laden Sie das benutzerdefinierte Web-Authentifizierungsportal auf den 9800 WLC hoch, und konfigurieren Sie es.
In diesem Abschnitt wird Schritt für Schritt beschrieben, wie Sie ein benutzerdefiniertes WebAuth-Paket in Cat 9800 installieren und konfigurieren.
1. Laden Sie das Wireless LAN Controller Web Authentication-Paket (WLC_WEBAUTH_BUNDLE_1.0.zip) unter Cisco.com herunter:
https://software.cisco.com/download/home/286316412/type/282791507/release/16.10.1
Hinweis: Das Paket ist für alle 9800-Controller identisch. Sie können die Datei z. B. von der 9800-40 herunterladen und für 9800-L oder die virtuelle 9800-CL verwenden.
2. Um das Paket anzupassen, entpacken Sie es in einen Ordner. Öffnen Sie jede HTML-Datei, die wie zuvor erläutert bearbeitet werden muss, und laden Sie das Logo mit hoch. Die Dateinamen sind nicht wichtig, Sie können sie nennen, was Sie wollen.
Löschen Sie nach diesem Schritt die Datei log in.tar, da Sie eine neue Datei erstellen müssen.
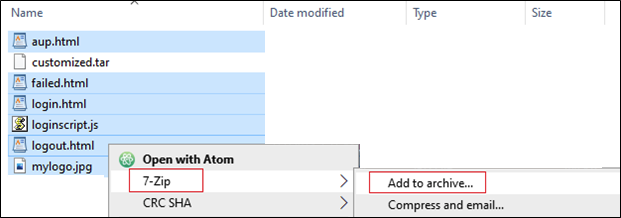
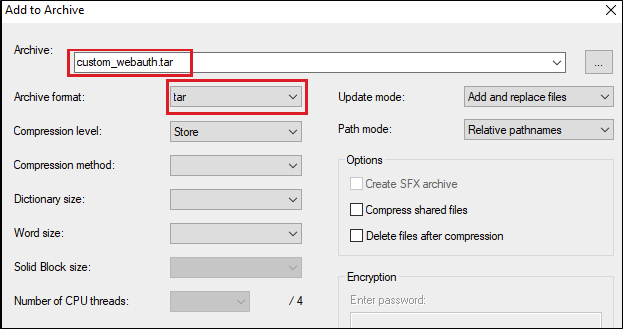
Wählen Sie alle Dateien und klicken Sie mit der rechten Maustaste, und wählen Sie 7-Zip (oder ein ähnliches Programm, das Sie installiert haben) und wählen Add to archive...

Geben Sie ihm einen beliebigen Namen und wählen Sie tar als Archivformat:

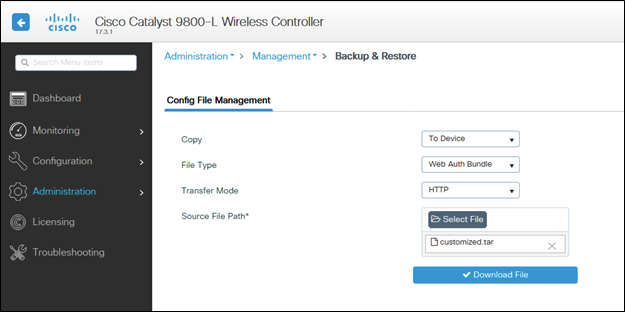
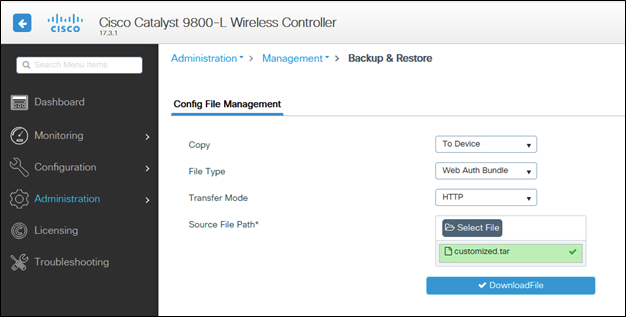
3. Navigieren Sie dann zum 9800 WLC
Administration > Management > Backup & Restore (Verwaltung > Sicherung und Wiederherstellung) ändern Sie den Dateityp in Web Auth Bundle (Web Auth-Paket), und laden Sie nur die benutzerdefinierte TAR-Datei hoch.


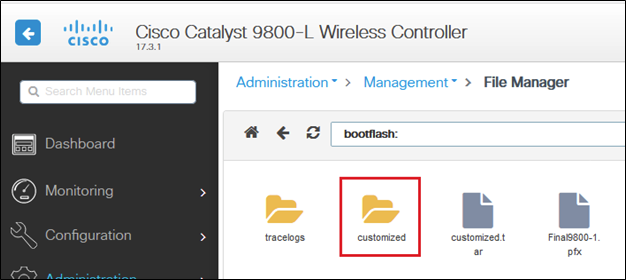
Standardmäßig kann der 9800 einen Ordner innerhalb des Bootflash erstellen: Nennen Sie ihn, wie auch immer Sie Ihre .tar-Datei nennen, und alle Dateien können sich in diesem Ordner befinden:

Wenn Sie HA-Setup haben, dann müssen Sie 17.3-Code (oder zukünftige Versionen) wegen dieses Verbesserungsfehlers ausführen:
Cisco Bug-ID CSCvr05309 : Kopieren Sie das Webauth-TAR-Paket in den Standby-Bootflash. Auch bei HA-Konfiguration.
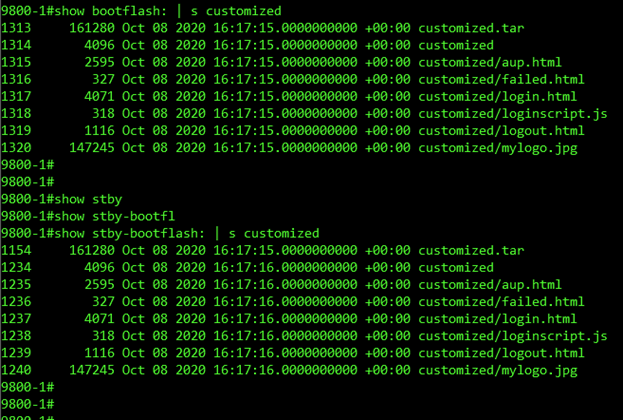
Um sowohl HA (Aktiv als auch Standby) zu überprüfen, ob eine Datei namens customized.tar hochgeladen wurde.
9800-1#show bootflash: | s angepasst
9800-1#show stby-bootflash: | s angepasst

Hinweis: Die manuell hochgeladenen Dateien werden nicht mit HA Standby synchronisiert.
Hinweis: Sie benötigen die Datei success.html nicht, damit die benutzerdefinierte Webauthentifizierung funktioniert. Wenn Sie das benötigen, können Sie einfach eine erstellen und sie der TAR-Datei hinzufügen und diese TAR-Datei auf den 9800 WLC hochladen.
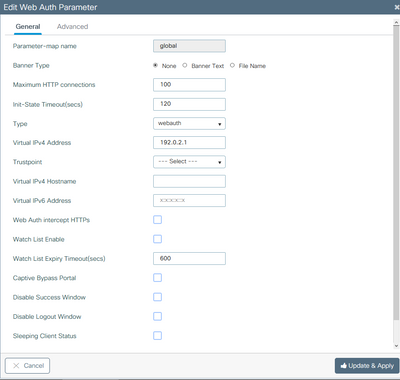
4. Bearbeiten Sie die WebAuth Global Parameter Map, und legen Sie eine virtuelle IP-Adresse fest. Das Weglassen der virtuellen IP-Adresse kann dazu führen, dass Bilder auf der Portalseite nicht richtig angezeigt werden.

Hinweis: Nachdem die virtuelle IP-Adresse festgelegt wurde, zeigen Wireless-Clients die Warnung der Website im Browser an, da die virtuelle Controller-Schnittstelle die URL über HTTPS sendet. Es ist nicht vertrauenswürdig, da kein signiertes Zertifikat angehängt ist. Verwenden Sie in diesem Fall das Verfahren, um eine CSR-Anfrage zu erstellen und ein gültiges Zertifikat zu installieren.
Nur wenn HTTPS nicht erforderlich ist, können diese beiden Befehle ausgeführt werden, damit die URL nur über HTTP gesendet werden kann (diese Befehle existieren nur in Version 17.3.1 und höher):
#configure terminal
(config)#parameter-map type webauth global
(config-params-parameter-map)#secure-webauth-disable
(config-params-parameter-map)#webauth-http-enable
(config-params-parameter-map)#end
#write
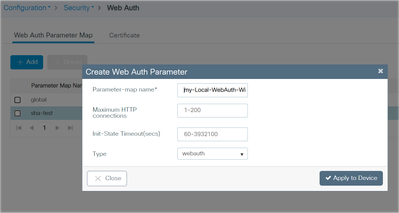
5. Im nächsten Schritt wird eine neue Parameterzuordnung erstellt. Navigieren Sie zu 9800 GUI > Security > Web-Auth > Add.

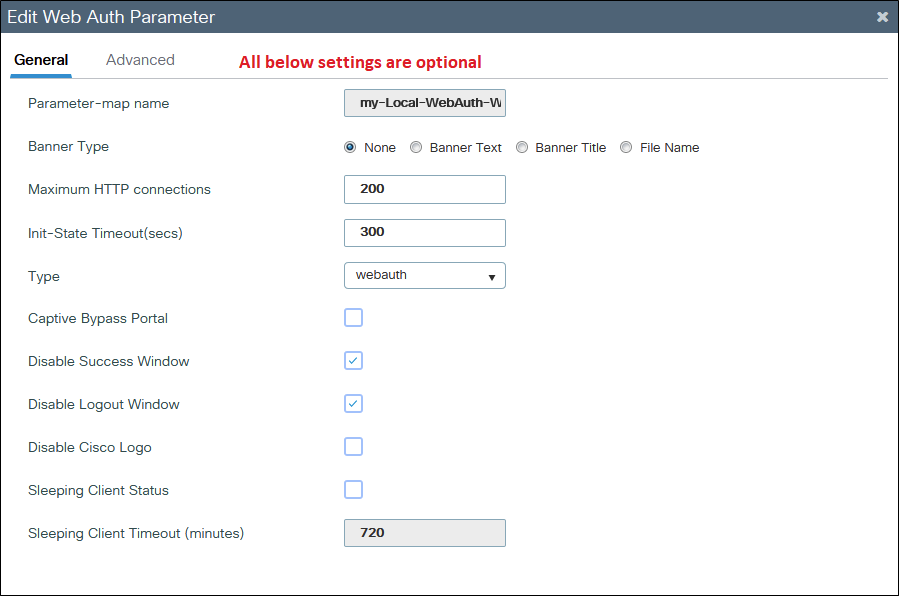
Klicken Sie nach dem Erstellen auf den Namen der Parameterzuordnung, die bearbeitet werden soll:

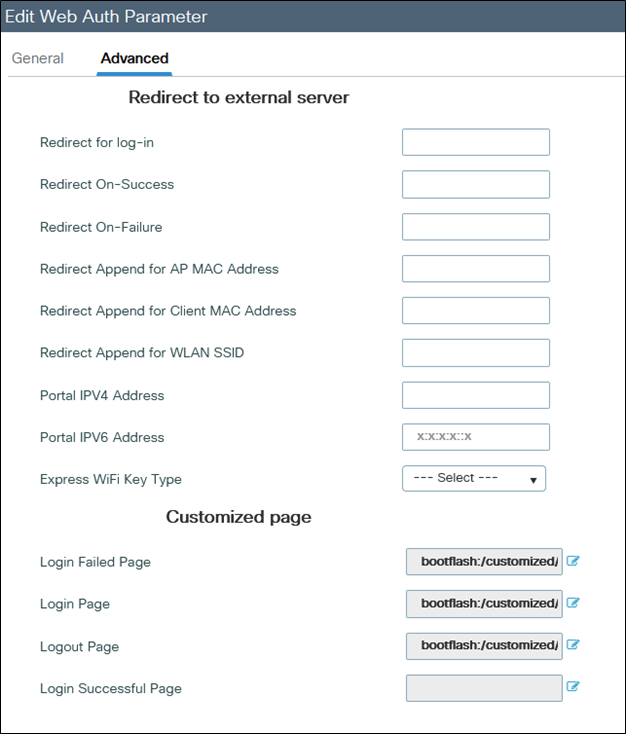
Aktivieren Sie Disable Success Window (Erfolgsfenster deaktivieren), um die Erfolgsstandardseite 9800 und nicht die Erfolgsseite success.html zu deaktivieren. Bei Verwendung von Both (Beide) werden dem Gast zwei Erfolgseiten angezeigt, eine von der Standarderfolgseite für 9800 und die andere von der benutzerdefinierten success.html.
Selbst wenn Sie alle Erfolgseiten deaktivieren (Disable Success Window und no Success.html verwendet), sehen die Mobilgeräte die Erfolgsseite abgebildet, während PCs es für eine Sekunde sehen und dann geht es weg.
Beispiel vom iPhone:
 Web Auth-Anmeldung
Web Auth-Anmeldung

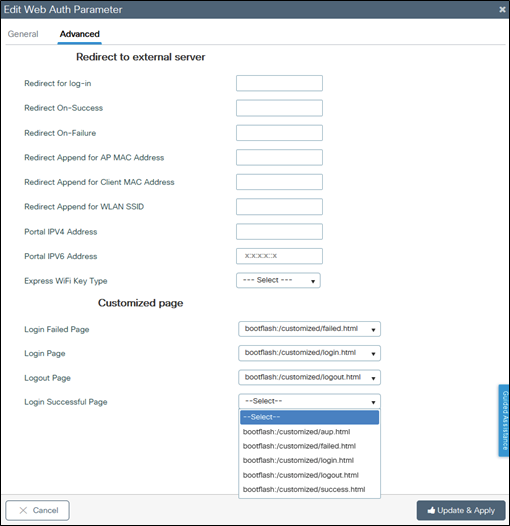
Wenn Sie auf das blaue Symbol neben einer Seite klicken, versucht der 9800, diese zu laden, und Sie können die Seiten wie abgebildet auswählen.


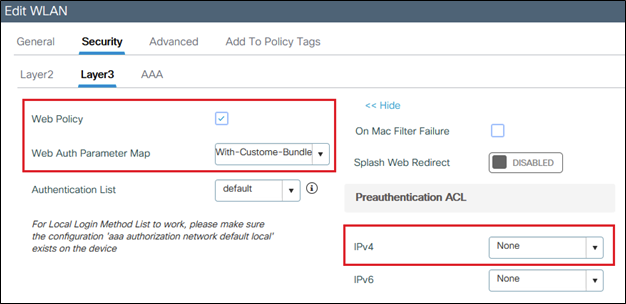
6. Der nächste Schritt besteht darin, die Parameterzuordnung zum WLAN zu taggen (Cat9800 GUI > Tags and Profiles > WLAN). In diesem Beispiel authentifiziert das WLAN zuerst die Gäste der lokalen 9800-Gastkonten und dann der ISE (RADIUS-Server).
Hinweis: In diesem Schritt können AAA- und vorauthentifizierte ACL-Konfigurationen hinzugefügt werden (optional).

Beispielkonfiguration für ISE oder einen beliebigen RADIUS-Server:
radius server ISE
address ipv4 x.x.x.x auth-port 1812 acct-port 1813
timeout 5
retransmit 3
automate-tester username dummy probe-on
key XXXXXXXXXXX
exit
aaa group server radius RADIUS-GROUP
server name ISE
exit
aaa authentication dot1x ISE-Method group RADIUS-GROUP
aaa authorization network ISE-Method group RADIUS-GROUP
aaa accounting identity default start-stop group RADIUS-GROUP
aaa authentication webauth default local group RADIUS-GROUP
endHinweis: Wie der letzte CLI-Befehl zeigt, wird die lokale Benutzerauthentifizierungsprüfung zuerst und dann ISE/RADIUS durchgeführt. Sie können die Authentifizierung auf die lokale Authentifizierung, die ISE/RADIUS-Authentifizierung oder beides beschränken. Der Benutzer wird z. B. zuerst lokal überprüft. Ist er nicht vorhanden, wird er mit RADIUS abgeglichen.
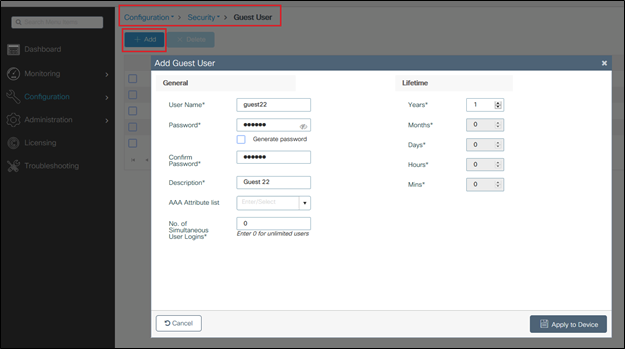
Um lokale Gastbenutzer hinzuzufügen, navigieren Sie zu Configuration > Security > Guest User.

Überprüfung
Öffnen Sie auf Ihrem Computer die Datei log in.html mit einem Webbrowser, und stellen Sie sicher, dass die Animationen und der Inhalt korrekt sind.
Fehlerbehebung
Stellen Sie sicher, dass sich nicht alle Dateien in Unterordnern befinden, wenn Sie sie auf den 9800 WLC hochladen, und dass sie keinen anderen Namen haben.
Revisionsverlauf
| Überarbeitung | Veröffentlichungsdatum | Kommentare |
|---|---|---|
4.0 |
30-Jul-2024 |
Nicht standardmäßige Formatierung korrigiert. Aktualisierte Links. Geringfügige grammatische Korrekturen. |
3.0 |
17-May-2023 |
Aktuelle Einführung, Stilanforderungen, maschinelle Übersetzung, Gerunds und Formatierung. |
1.0 |
09-Sep-2021 |
Erstveröffentlichung |
Beiträge von Cisco Ingenieuren
- Luis HernandezCisco TAC Engineer
- Ehsan YassirWireless Network Consulting Engineer
- Shankar RamanathanCisco TAC Engineer
Cisco kontaktieren
- Eine Supportanfrage öffnen

- (Erfordert einen Cisco Servicevertrag)
 Feedback
Feedback