Personalizar o portal de autenticação da Web no Catalyst 9800 WLC
Opções de download
Linguagem imparcial
O conjunto de documentação deste produto faz o possível para usar uma linguagem imparcial. Para os fins deste conjunto de documentação, a imparcialidade é definida como uma linguagem que não implica em discriminação baseada em idade, deficiência, gênero, identidade racial, identidade étnica, orientação sexual, status socioeconômico e interseccionalidade. Pode haver exceções na documentação devido à linguagem codificada nas interfaces de usuário do software do produto, linguagem usada com base na documentação de RFP ou linguagem usada por um produto de terceiros referenciado. Saiba mais sobre como a Cisco está usando a linguagem inclusiva.
Sobre esta tradução
A Cisco traduziu este documento com a ajuda de tecnologias de tradução automática e humana para oferecer conteúdo de suporte aos seus usuários no seu próprio idioma, independentemente da localização. Observe que mesmo a melhor tradução automática não será tão precisa quanto as realizadas por um tradutor profissional. A Cisco Systems, Inc. não se responsabiliza pela precisão destas traduções e recomenda que o documento original em inglês (link fornecido) seja sempre consultado.
Introdução
Este documento descreve como criar um portal de autenticação da Web personalizado para o Catalyst 9800 Wireless Controller (9800 WLC).
Pré-requisitos
O código-fonte é fácil de editar e tem um design da WEB responsivo, compatível com navegadores da Web modernos em computadores e dispositivos móveis.
Requisitos
A Cisco recomenda que você tenha conhecimento destes tópicos:
- HTML e CSS
- Guia de configuração da WLC 9800
Componentes Utilizados
As informações neste documento são baseadas nesta versão de software e hardware:
- Controlador sem fio Cisco Catalyst 9800 Series, Cisco IOS® XE Gibraltar v16.12.1s
As informações neste documento foram criadas a partir de dispositivos em um ambiente de laboratório específico. Todos os dispositivos utilizados neste documento foram iniciados com uma configuração (padrão) inicial. Se a rede estiver ativa, certifique-se de que você entenda o impacto potencial de qualquer comando.
Personalizar os arquivos do portal da Web
Os arquivos que compõem o portal de autenticação da Web personalizado são:
- login.html
- bootstrap.min.css
- Jquery.min.js
- style.css
- animate.css
- web_auth_logo.png
Somente estes arquivos precisariam ser editados:
- login.html
- style.css
- web_auth_logo.png
Este é o código-fonte do portal de autenticação da Web (log in.html)
Observação: leia o código com atenção, pois ele tem comentários em HTML que explicam a estrutura do portal de autenticação da Web.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>YOUR COMPANY TITLE HERE</title> <script src="jquery.min.js"></script>
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="animate.css">
<link rel="stylesheet" href="style.css" > <script> function submitAction(){ var link = document.location.href; var searchString = "redirect="; var equalIndex = link.indexOf(searchString); var redirectUrl = ""; if (document.forms[0].action == "") { var url = window.location.href; var args = new Object(); var query = location.search.substring(1); var pairs = query.split("&"); for(var i=0;i<pairs.length;i++){ var pos = pairs[i].indexOf('='); if(pos == -1) continue; var argname = pairs[i].substring(0,pos); var value = pairs[i].substring(pos+1); args[argname] = unescape(value); } document.forms[0].action = args.switch_url; } if(equalIndex >= 0) { equalIndex += searchString.length; redirectUrl = ""; redirectUrl += link.substring(equalIndex); } if(redirectUrl.length > 255) redirectUrl = redirectUrl.substring(0,255); document.forms[0].redirect_url.value = redirectUrl; document.forms[0].buttonClicked.value = 4; document.forms[0].submit(); } function loadAction(){ var url = window.location.href; var args = new Object(); var query = location.search.substring(1); var pairs = query.split("&"); for(var i=0;i<pairs.length;i++){ var pos = pairs[i].indexOf('='); if(pos == -1) continue; var argname = pairs[i].substring(0,pos); var value = pairs[i].substring(pos+1); args[argname] = unescape(value); } document.forms[0].action = args.switch_url; // This is the status code returned from webauth log in action // Any value of status code from 1 to 5 is error condition and user // should be shown error as below or modify the message as it suits // the customer if(args.statusCode == 1){ alert("You are already logged in. No further action is required on your part."); } else if(args.statusCode == 2){ alert("You are not configured to authenticate against web portal. No further action is required on your part."); } else if(args.statusCode == 3){ alert("The username specified cannot be used at this time. Perhaps the user is already logged into the system?"); } else if(args.statusCode == 4){ alert("Wrong username and password. Please try again."); } else if(args.statusCode == 5){ alert("The User Name and Password combination you have entered is invalid. Please try again."); } } </script> </head> <body class="animated fadeInUp"> <!-- TOP BAR --> <nav class="navbar navbar-expand-md sticky-top navbar-light bg-dark "> <img src="web_auth_logo.png" style="width: 70px; height: 70px;"> <div class="container"> <h4 class="align-middle text-white">Your Company Name Here</h4> </div> </nav> <!-- END TOP BAR --> <div class="bg"> <!---Background color --> <div class="container-fluid padding "><!--- page content --> <div class="row padding"> <div class="col-md-12 col-lg-6"> <br> <h5>Accessing Company Public Network From Your Wireless Device</h5> <p class="text-justify">The Company provides Internet access points at no charge in selected areas for guests with portable computers or devices capable of receiving wireless signals. You can access the Internet from your wireless device when sitting within range of an access point. Guests are expected to use the wireless access in a legal and responsible manner. By using this wireless access network, the user acknowledges that he/she is subject to, and agrees to abide by all laws, and all state and federal rules and regulations applicable to Internet use. </p> <br> <h5>Terms and Conditions of Use</h5> <p class="text-justify">Guests need a notebook/laptop computer or other device equipped with a wireless card that supports the WiFi standard. The Company assumes no responsibility for the safety of equipment.</p> <br> <br> <div class="card mx-auto" style="width: 350px;"> <!--Form container--> <h5 class="card-header info-color white-text text-center py-4"> <strong>Sign in</strong> </h5> <div class="card-body px-lg-5 pt-0"><!--Form content--> <!-- Form --> <form class="text-center" style="color: #757575;" method="post"> <input TYPE="hidden" NAME="buttonClicked" SIZE="16" MAXLENGTH="15" value="0"> <input TYPE="hidden" NAME="redirect_url" SIZE="255" MAXLENGTH="255" VALUE=""> <input TYPE="hidden" NAME="err_flag" SIZE="16" MAXLENGTH="15" value="0"> <!-- Username input --> <div class="md-form"><br> <label for="materiallog inFormEmail">Username</label> <input type="TEXT" name="username" SIZE="25" MAXLENGTH="63" VALUE="" class="form-control" required> </div><br><!-- End Username input --> <!-- Password input--> <div class="md-form"> <label for="materiallog inFormPassword">Password</label> <input type="password" name="password" SIZE="25" MAXLENGTH="63" VALUE="" class="form-control" required> </div><br><!-- End password input --> <!-- Sign in button --> <button class="btn btn-outline-info btn-rounded btn-block my-4 waves-effect z-depth-0" type="button" onclick="submitAction();">Sign in</button> </form> <!-- End FORM --> </div><!-- End Form content--> </div><!--Form container--> </div> </div> </div><!--- End page content --> </div><!---End background color --> </body> </html>
Para alterar a página, título edite esta seção:
...
<title>YOUR COMPANY TITLE HERE</title>
...
Para alterar o logotipo da empresa, edite a tag img, use uma imagem .png ou .svg. Para ajustar o tamanho do logotipo, altere os parâmetros de largura e altura.
Nota: imagens .svg com fundo transparente são recomendadas para uma melhor aparência.
<!-- TOP BAR --> <nav class="navbar navbar-expand-md sticky-top navbar-light bg-dark "> <img src="web_auth_logo.png" style="width: 70px; height: 70px;"> <div class="container"> <h4 class="align-middle text-white">Your Company Name Here</h4> </div> </nav> <!-- END TOP BAR -->
Para alterar a cor de fundo do título da página, crie sua própria classe no arquivo style.css e substitua bg-dark pela sua classe personalizada:
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light my-custom-bg-class">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white animated fadeInLeft slow">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
Para alterar a cor do plano de fundo e do texto da página, altere a classe bg:
<div class="bg"> <!---Background color -->
Aqui estão as classes disponíveis. Observe que a cor do plano de fundo e do texto muda de acordo:
| bg | bg2 | bg3 |
|---|---|---|
| bg4 | bg5 | bg6 |
Se quiser usar uma imagem como fundo ou uma cor diferente no arquivo style.css, edite a classe CSS bg-img e use-a.
Cuidado: a imagem de fundo não pode parecer corretamente em dispositivos móveis devido ao seu tamanho, e o texto pode ser difícil de ler devido às cores da imagem.
.bg-img{
background-image: url("winter.jpg");
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
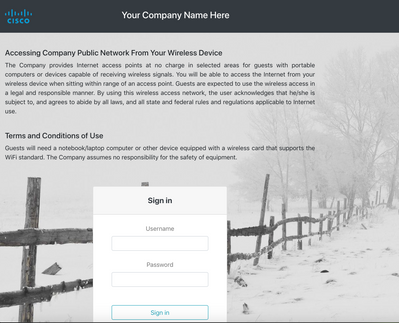
O uso de uma imagem como fundo se parece com a próxima imagem:

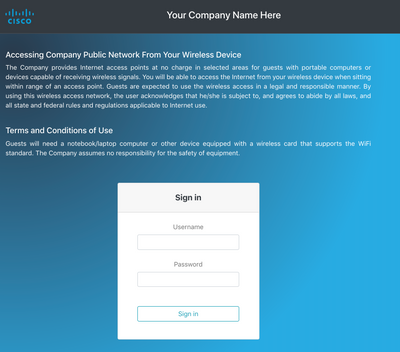
A classe bg5 se parece com a próxima imagem:

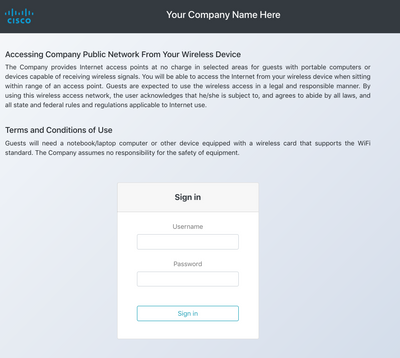
A classe bg6 se parece com a próxima imagem:

Para alterar o conteúdo da página com seus próprios termos e condições, edite esta seção:
<h5>Accessing Company Public Network From Your Wireless Device</h5>
<p class="text-justify">The Company provides Internet access points at no charge in selected areas for guests with portable
computers or devices capable of receiving wireless signals.
You are able to access the Internet from your wireless device when sitting within range of an access point.
Guests are expected to use the wireless access in a legal and responsible manner. By using this wireless access network, the
user acknowledges that he/she is subject to, and agrees to abide by all laws, and all state and federal rules and regulations
applicable to Internet use.
</p>
<br>
<h5>Terms and Conditions of Use</h5>
<p class="text-justify">Guests need a notebook/laptop computer or other device equipped with a wireless card that supports the WiFi standard.
The Company assumes no responsibility for the safety of equipment.</p>
<br>
Para elevar o nível do portal de autenticação, você pode adicionar animações sem complexidade. Edite o nome da animação após a classe animada. Neste exemplo, foram usadas duas animações. Para ver as animações disponíveis, visite animate.css:
...
<body class="animated fadeInUp">
...
<h4 class="align-middle text-white animated fadeInLeft slow">Your Company Name Here</h4>
...
Esta é a aparência final do portal de autenticação da Web personalizado com animações. Escolha a guia Resultado para ver um exemplo ao vivo.
Dica: você pode facilmente editar as cores e as fontes do plano de fundo conforme desejar. Crie uma nova classe no arquivo style.css e use-a.
Carregue o portal de autenticação da Web personalizado para a WLC 9800 e configure-o
Esta seção aborda um processo passo a passo sobre como instalar e configurar o pacote WebAuth personalizado no Cat 9800.
1. Baixe o Pacote de autenticação da Web da controladora Wireless LAN (WLC_WEBAUTH_BUNDLE_1.0.zip) de Cisco.com:
https://software.cisco.com/download/home/286316412/type/282791507/release/16.10.1
Observação: o pacote é o mesmo para todos os controladores 9800. Por exemplo, você pode baixar o arquivo da 9800-40 e usá-lo para a 9800-L ou a 9800-CL virtual
2. Para personalizar o pacote, descompacte-o em uma pasta. Abra cada arquivo HTML que precisa ser editado conforme explicado anteriormente e você pode carregar o logotipo junto com ele. Os nomes dos arquivos não são importantes; você pode chamá-los como desejar.
Após esta etapa, exclua o arquivo log in.tar porque você precisaria gerar um novo arquivo.
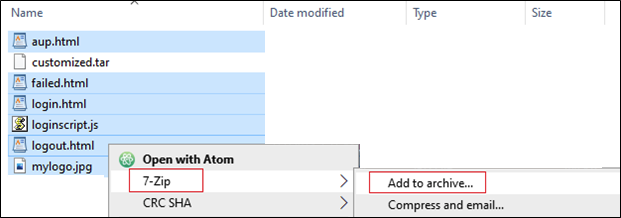
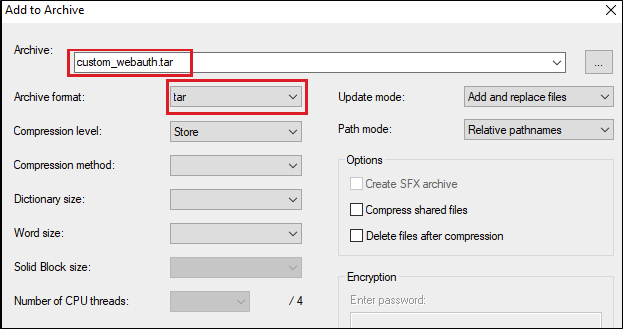
Escolha todos os arquivos e clique com o botão direito do mouse, escolha 7-Zip (ou qualquer programa semelhante que você tenha instalado) e escolha Adicionar ao arquivo...

Dê qualquer nome a ele e escolha tar como o formato de Arquivo:

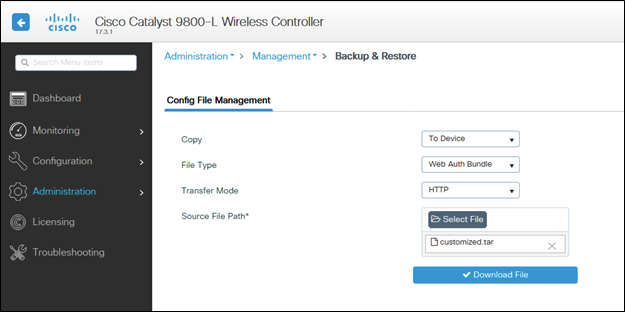
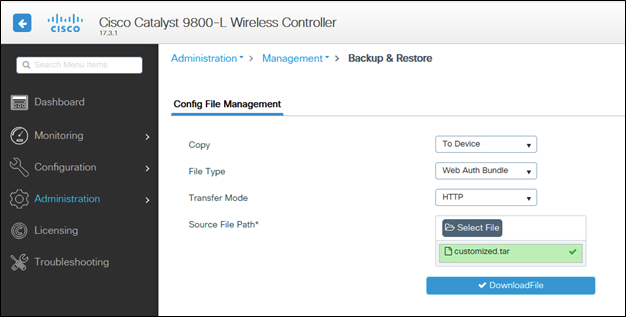
3. Navegue até a WLC 9800
Administration > Management > Backup & Restore altera o tipo de arquivo para Web Auth Bundle e carrega apenas o arquivo .tar personalizado.


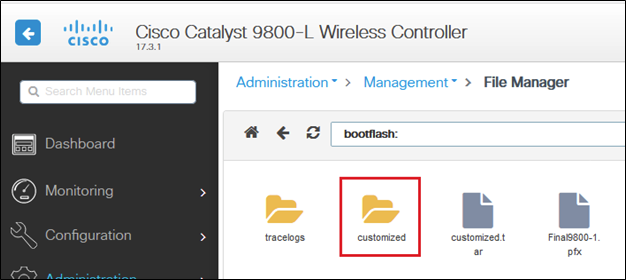
Por padrão, o 9800 pode criar uma pasta dentro do bootflash: chame-a como você chamar seu arquivo .tar, e todos os arquivos podem estar nessa pasta:

Se você tiver a configuração de HA, então você precisa executar o código 17.3 (ou versões futuras) devido a este bug de aprimoramento:
ID de bug Cisco CSCvr05309 : copy webauth tar bundle to standby bootflash. Além disso, no caso de configuração de HA.
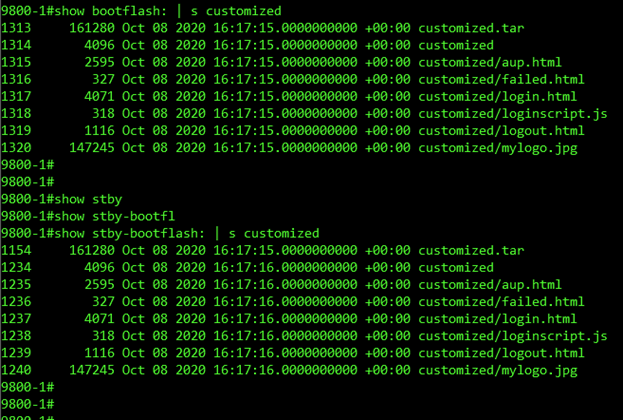
Para verificar o HA (Ative e Standby), se um arquivo chamado custom.tar foi carregado.
9800-1#show bootflash: | s personalizado
9800-1#show stby-bootflash: | s personalizado

Observação: os arquivos que foram carregados manualmente não são sincronizados com o HA Standby.
Observação: você não precisa do arquivo success.html para fazer com que a autenticação da Web personalizada funcione. Se precisar disso, basta criar um e adicioná-lo ao arquivo .tar e carregar esse arquivo tar no WLC 9800.
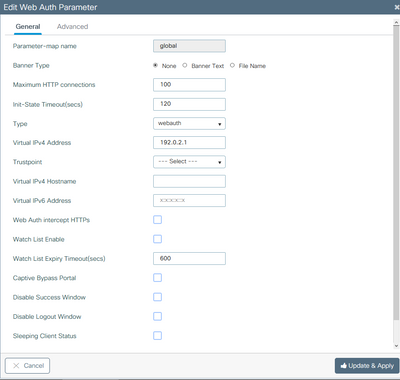
4. Edite o Mapa de Parâmetros Globais WebAuth e defina um endereço IP virtual. A omissão do endereço IP virtual pode fazer com que as imagens não sejam exibidas corretamente na página do portal.

Nota: Depois que o endereço IP virtual é definido, os clientes sem fio exibem o aviso do site no navegador porque a interface virtual do controlador envia o URL via HTTPS. Não é confiável devido à ausência de um certificado assinado anexado a ele. Nesse caso, use o procedimento para gerar um CSR e instalar um certificado válido.
Somente se o HTTPS não for necessário, esses dois comandos podem ser executados para que o URL seja enviado somente via HTTP (esses comandos existem somente na versão 17.3.1 e posterior):
#configure terminal
(config)#parameter-map type webauth global
(config-params-parameter-map)#secure-webauth-disable
(config-params-parameter-map)#webauth-http-enable
(config-params-parameter-map)#end
#write
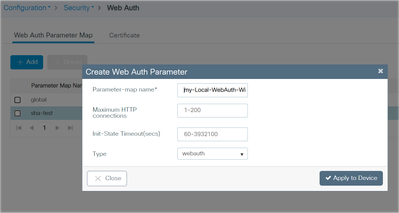
5. A próxima etapa é criar um novo Mapa de Parâmetros. Navegue em 9800 GUI > Security > Web-Auth > Add.

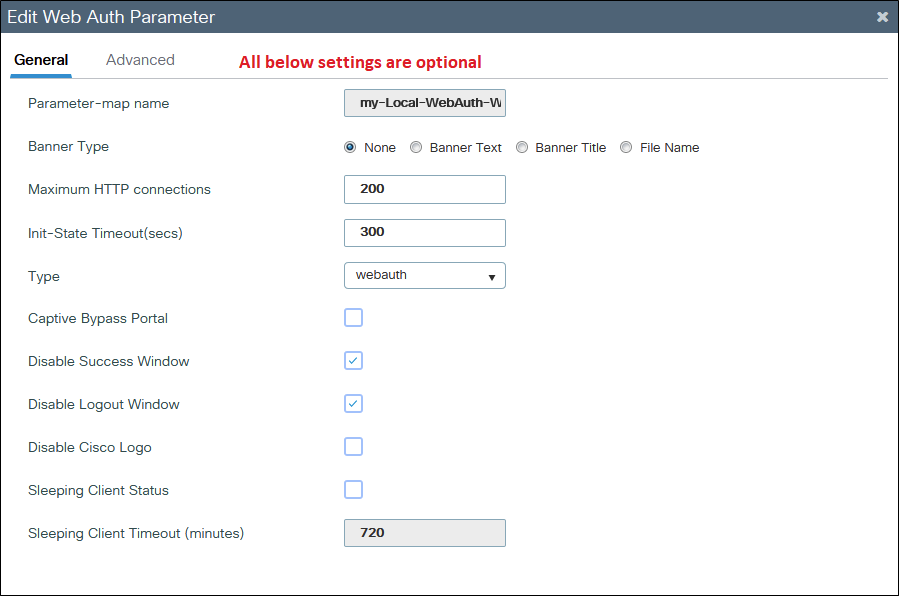
Depois de criado, clique no nome do mapa de parâmetros para editar:

Marque Janela Desativar êxito para desativar a página de sucesso padrão do 9800 e não o success.html. Se estiver usando ambos, o convidado verá páginas de sucesso duplas, uma da página de sucesso padrão 9800 e a outra do success.html personalizado.
Mesmo que você desabilite todas as páginas de sucesso (Janela de Êxito Desabilitada e nenhum success.html usado), os dispositivos móveis veem a página de sucesso ilustrada, enquanto os PCs a veem por um segundo e depois ela desaparece.
Exemplo do iPhone:
 Logon de Autenticação da Web
Logon de Autenticação da Web

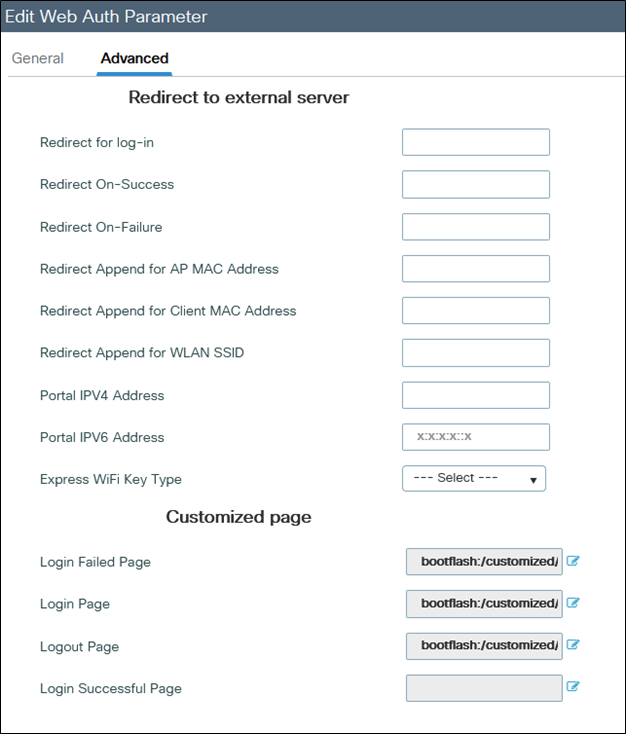
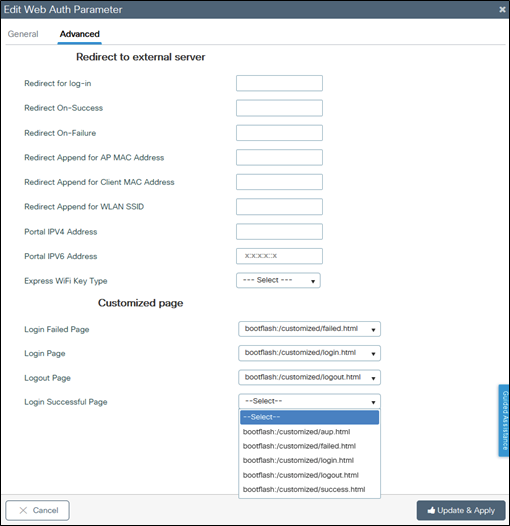
Se você clicar no ícone azul ao lado de qualquer página, o 9800 tentará carregá-la e você poderá escolher as páginas conforme ilustrado.


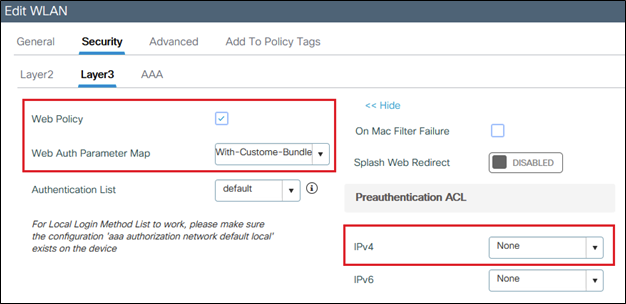
6. A próxima etapa é marcar o mapa de parâmetros para a WLAN (Cat9800 GUI > Tags e perfis > WLAN). Neste exemplo, a WLAN autentica os convidados a partir de 9800 contas de convidado locais primeiro e, em seguida, a partir do ISE (servidor RADIUS).
Observação: as configurações de AAA e de pré-autorização ACL podem ser adicionadas nesta etapa (opcional).

Exemplo de configuração para ISE ou qualquer servidor RADIUS:
radius server ISE
address ipv4 x.x.x.x auth-port 1812 acct-port 1813
timeout 5
retransmit 3
automate-tester username dummy probe-on
key XXXXXXXXXXX
exit
aaa group server radius RADIUS-GROUP
server name ISE
exit
aaa authentication dot1x ISE-Method group RADIUS-GROUP
aaa authorization network ISE-Method group RADIUS-GROUP
aaa accounting identity default start-stop group RADIUS-GROUP
aaa authentication webauth default local group RADIUS-GROUP
endObservação: como é evidente a partir do último comando CLI, a verificação de autenticação de usuário local acontece primeiro, depois ISE/RADIUS. Você pode limitar a autenticação apenas ao local, ao ISE/RADIUS ou deixá-la como ambas. Por exemplo, o usuário é verificado localmente primeiro e, se ele não estiver lá, é verificado em relação ao RADIUS.
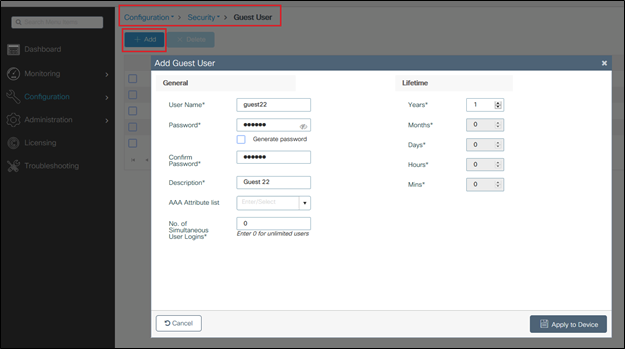
Para adicionar usuários convidados locais, navegue para Configuração > Segurança > Usuário Convidado.

Verificar
Em seu computador, abra o arquivo log in.html com um navegador da Web e confirme se as animações e o conteúdo estão corretos.
Troubleshooting
Certifique-se de que todos os arquivos não estejam em subpastas ao carregá-los na WLC 9800 e que eles não tenham um nome diferente.
Histórico de revisões
| Revisão | Data de publicação | Comentários |
|---|---|---|
4.0 |
30-Jul-2024 |
Formatação fora do padrão corrigida. Links atualizados. Pequenas correções gramaticais. |
3.0 |
17-May-2023 |
Introdução Atualizada, Requisitos de Estilo, Tradução Automática, Gerunds e Formatação. |
1.0 |
09-Sep-2021 |
Versão inicial |
Colaborado por engenheiros da Cisco
- Luis HernandezEngenheiro do Cisco TAC
- Ehsan YassirEngenheiro de consultoria de rede sem fio
- Shankar RamanathanEngenheiro do Cisco TAC
Contate a Cisco
- Abrir um caso de suporte

- (É necessário um Contrato de Serviço da Cisco)
 Feedback
Feedback