Introduzione
In questo documento viene descritto come creare un portale di autenticazione Web personalizzato per il controller wireless Catalyst 9800 (9800 WLC).
Prerequisiti
Il codice sorgente è facile da modificare e ha un design Web sensibile, compatibile con i moderni browser Web su computer e dispositivi mobili.
Requisiti
Cisco raccomanda la conoscenza dei seguenti argomenti:
- HTML e CSS
- Guida alla configurazione di 9800 WLC
Componenti usati
Le informazioni di questo documento si basano sulla seguente versione software e hardware:
- Cisco Catalyst serie 9800 Wireless Controller, Cisco IOS® XE Gibraltar v16.12.1s
Le informazioni discusse in questo documento fanno riferimento a dispositivi usati in uno specifico ambiente di emulazione. Su tutti i dispositivi menzionati nel documento la configurazione è stata ripristinata ai valori predefiniti. Se la rete è operativa, valutare attentamente eventuali conseguenze derivanti dall'uso dei comandi.
Personalizzare i file del portale Web
I file che compongono il portale di autenticazione Web personalizzato sono:
- log in.html
- bootstrap.min.css
- Jquery.min.js
- stile.css
- animate.css
- web_auth_logo.png
Solo questi file dovrebbero essere modificati:
- log in.html
- stile.css
- web_auth_logo.png
Codice sorgente per il portale di autenticazione Web (log in.html)
Nota: leggere attentamente il codice, contenente commenti HTML che illustrano la struttura del portale di autenticazione Web.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>YOUR COMPANY TITLE HERE</title>
<script src="jquery.min.js"></script>
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="animate.css">
<link rel="stylesheet" href="style.css" >
<script>
function submitAction(){
var link = document.location.href;
var searchString = "redirect=";
var equalIndex = link.indexOf(searchString);
var redirectUrl = "";
if (document.forms[0].action == "") {
var url = window.location.href;
var args = new Object();
var query = location.search.substring(1);
var pairs = query.split("&");
for(var i=0;i<pairs.length;i++){
var pos = pairs[i].indexOf('=');
if(pos == -1) continue;
var argname = pairs[i].substring(0,pos);
var value = pairs[i].substring(pos+1);
args[argname] = unescape(value);
}
document.forms[0].action = args.switch_url;
}
if(equalIndex >= 0) {
equalIndex += searchString.length;
redirectUrl = "";
redirectUrl += link.substring(equalIndex);
}
if(redirectUrl.length > 255)
redirectUrl = redirectUrl.substring(0,255);
document.forms[0].redirect_url.value = redirectUrl;
document.forms[0].buttonClicked.value = 4;
document.forms[0].submit();
}
function loadAction(){
var url = window.location.href;
var args = new Object();
var query = location.search.substring(1);
var pairs = query.split("&");
for(var i=0;i<pairs.length;i++){
var pos = pairs[i].indexOf('=');
if(pos == -1) continue;
var argname = pairs[i].substring(0,pos);
var value = pairs[i].substring(pos+1);
args[argname] = unescape(value);
}
document.forms[0].action = args.switch_url;
// This is the status code returned from webauth log in action
// Any value of status code from 1 to 5 is error condition and user
// should be shown error as below or modify the message as it suits
// the customer
if(args.statusCode == 1){
alert("You are already logged in. No further action is required on your part.");
}
else if(args.statusCode == 2){
alert("You are not configured to authenticate against web portal. No further action is required on your part.");
}
else if(args.statusCode == 3){
alert("The username specified cannot be used at this time. Perhaps the user is already logged into the system?");
}
else if(args.statusCode == 4){
alert("Wrong username and password. Please try again.");
}
else if(args.statusCode == 5){
alert("The User Name and Password combination you have entered is invalid. Please try again.");
}
}
</script>
</head>
<body class="animated fadeInUp">
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light bg-dark ">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
<div class="bg"> <!---Background color -->
<div class="container-fluid padding "><!--- page content -->
<div class="row padding">
<div class="col-md-12 col-lg-6">
<br>
<h5>Accessing Company Public Network From Your Wireless Device</h5>
<p class="text-justify">The Company provides Internet access points at no charge in selected areas for guests with portable
computers or devices capable of receiving wireless signals.
You can access the Internet from your wireless device when sitting within range of an access point.
Guests are expected to use the wireless access in a legal and responsible manner. By using this wireless access network, the
user acknowledges that he/she is subject to, and agrees to abide by all laws, and all state and federal rules and regulations
applicable to Internet use.
</p>
<br>
<h5>Terms and Conditions of Use</h5>
<p class="text-justify">Guests need a notebook/laptop computer or other device equipped with a wireless card that supports the WiFi standard.
The Company assumes no responsibility for the safety of equipment.</p>
<br>
<br>
<div class="card mx-auto" style="width: 350px;"> <!--Form container-->
<h5 class="card-header info-color white-text text-center py-4">
<strong>Sign in</strong>
</h5>
<div class="card-body px-lg-5 pt-0"><!--Form content-->
<!-- Form -->
<form class="text-center" style="color: #757575;" method="post">
<input TYPE="hidden" NAME="buttonClicked" SIZE="16" MAXLENGTH="15" value="0">
<input TYPE="hidden" NAME="redirect_url" SIZE="255" MAXLENGTH="255" VALUE="">
<input TYPE="hidden" NAME="err_flag" SIZE="16" MAXLENGTH="15" value="0">
<!-- Username input -->
<div class="md-form"><br>
<label for="materiallog inFormEmail">Username</label>
<input type="TEXT" name="username" SIZE="25" MAXLENGTH="63" VALUE="" class="form-control" required>
</div><br><!-- End Username input -->
<!-- Password input-->
<div class="md-form">
<label for="materiallog inFormPassword">Password</label>
<input type="password" name="password" SIZE="25" MAXLENGTH="63" VALUE="" class="form-control" required>
</div><br><!-- End password input -->
<!-- Sign in button -->
<button class="btn btn-outline-info btn-rounded btn-block my-4 waves-effect z-depth-0" type="button" onclick="submitAction();">Sign in</button>
</form> <!-- End FORM -->
</div><!-- End Form content-->
</div><!--Form container-->
</div>
</div>
</div><!--- End page content -->
</div><!---End background color -->
</body>
</html>
Per modificare la pagina, modificare il titolo di questa sezione:
...
<title>YOUR COMPANY TITLE HERE</title>
...
Per modificare il logo della società, modificare il tag img, utilizzare un'immagine .png o .svg. Per modificare le dimensioni del logo, modificare i parametri di larghezza e altezza.
Nota: per un aspetto migliore, si consiglia di utilizzare immagini con sfondo trasparente.
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light bg-dark ">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
Per modificare il colore di sfondo del titolo della pagina, creare una classe personalizzata nel file style.css e sostituire bg-dark con la classe personalizzata:
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light my-custom-bg-class">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white animated fadeInLeft slow">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
Per modificare il colore dello sfondo e del testo della pagina, modificare la classe bg:
<div class="bg"> <!---Background color -->
Di seguito sono elencate le classi disponibili. Si noti che il colore dello sfondo e del testo cambiano di conseguenza:
Se si desidera utilizzare un'immagine come sfondo o un colore diverso nel file style.css, modificare la classe CSS bg-img e utilizzarla.
Attenzione: a causa delle dimensioni, l'immagine di sfondo non può essere visualizzata correttamente sui dispositivi mobili e il testo può risultare difficile da leggere a causa dei colori dell'immagine.
.bg-img{
background-image: url("winter.jpg");
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
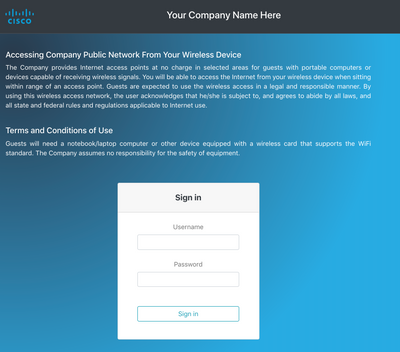
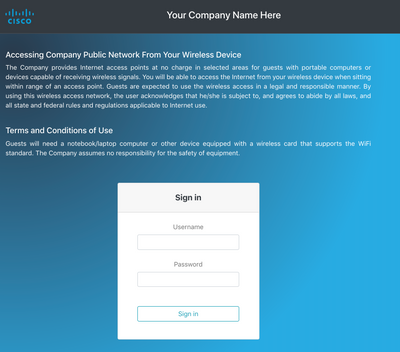
L'utilizzo di un'immagine come sfondo avrà l'aspetto dell'immagine successiva:

La classe bg5 ha l'aspetto dell'immagine seguente:

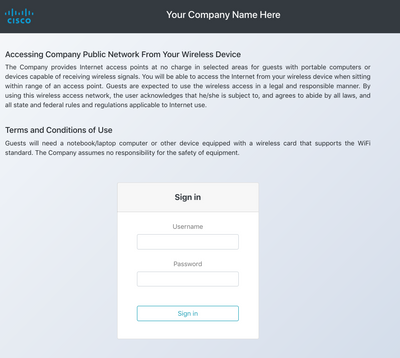
La classe bg6 avrà l'aspetto dell'immagine seguente:

Per modificare il contenuto della pagina con i propri termini e condizioni, modificare questa sezione:
<h5>Accessing Company Public Network From Your Wireless Device</h5>
<p class="text-justify">The Company provides Internet access points at no charge in selected areas for guests with portable
computers or devices capable of receiving wireless signals.
You are able to access the Internet from your wireless device when sitting within range of an access point.
Guests are expected to use the wireless access in a legal and responsible manner. By using this wireless access network, the
user acknowledges that he/she is subject to, and agrees to abide by all laws, and all state and federal rules and regulations
applicable to Internet use.
</p>
<br>
<h5>Terms and Conditions of Use</h5>
<p class="text-justify">Guests need a notebook/laptop computer or other device equipped with a wireless card that supports the WiFi standard.
The Company assumes no responsibility for the safety of equipment.</p>
<br>
Per livellare il portale di autenticazione, è possibile aggiungere animazioni senza complessità. Modificare il nome dell'animazione dopo la classe animata. Per questo esempio sono state utilizzate due animazioni. Per visualizzare le animazioni disponibili, visitare il sito animate.css:
...
<body class="animated fadeInUp">
...
<h4 class="align-middle text-white animated fadeInLeft slow">Your Company Name Here</h4>
...
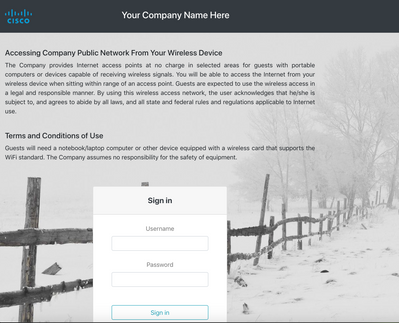
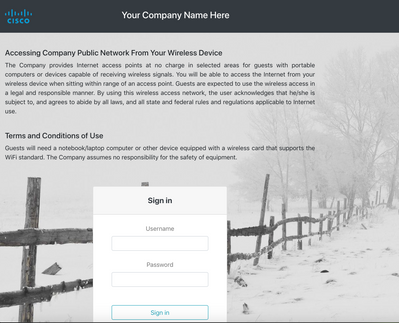
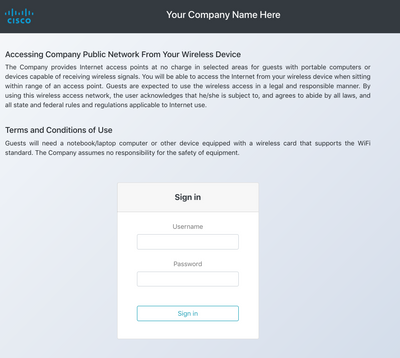
Questo è l'aspetto finale del portale di autenticazione Web personalizzato con animazioni. Per visualizzare un esempio dal vivo, scegliere la scheda Risultato.
Suggerimento: è possibile modificare facilmente i colori e i tipi di carattere dello sfondo. Creare una nuova classe nel file style.css e utilizzarla.
Caricare il portale di autenticazione Web personalizzato nel WLC 9800 e configurarlo
In questa sezione viene illustrato un processo dettagliato per l'installazione e la configurazione del pacchetto WebAuth personalizzato in Cat 9800.
1. Scaricare il pacchetto di autenticazione Web del controller LAN wireless (WLC_WEBAUTH_BUNDLE_1.0.zip) dal sito Cisco.com:
https://software.cisco.com/download/home/286316412/type/282791507/release/16.10.1
Nota: il bundle è lo stesso per tutti i controller 9800. Ad esempio, è possibile scaricare il file dalla 9800-40 e utilizzarlo per 9800-L o per 9800-CL virtuale
2. Per personalizzare il bundle, decomprimerlo in una cartella. Aprire ogni file HTML da modificare come descritto in precedenza e caricare il logo insieme al logo. I nomi dei file non sono importanti, è possibile chiamarli come desiderato.
Dopo questo passaggio, eliminare il file log in.tar in quanto è necessario generarne uno nuovo.
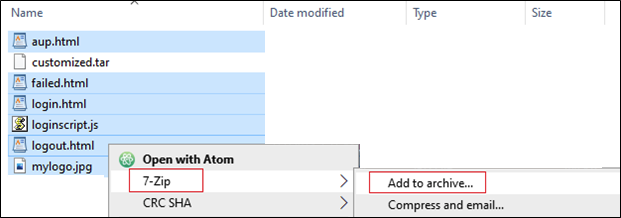
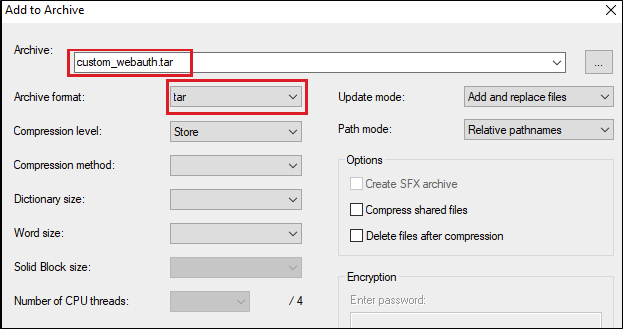
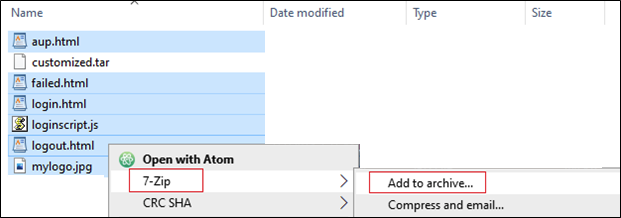
Scegliere tutti i file e fare clic con il pulsante destro del mouse, scegliere 7-Zip (o qualsiasi programma simile installato) e scegliere Add to archive...

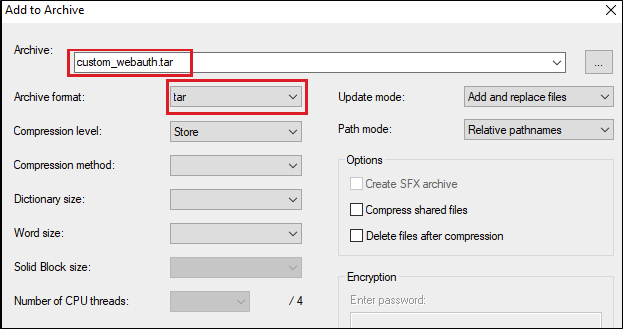
Assegnare un nome e scegliere tar come formato di archiviazione:

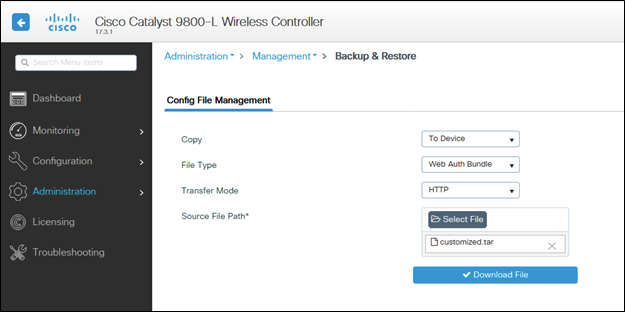
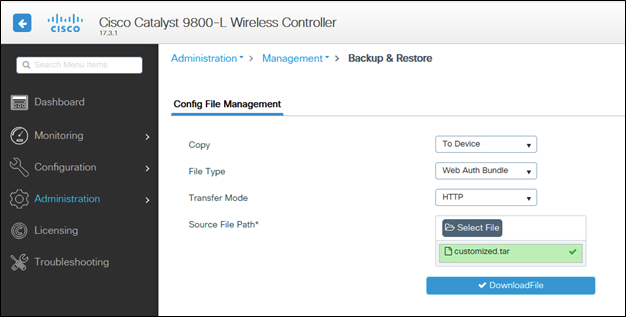
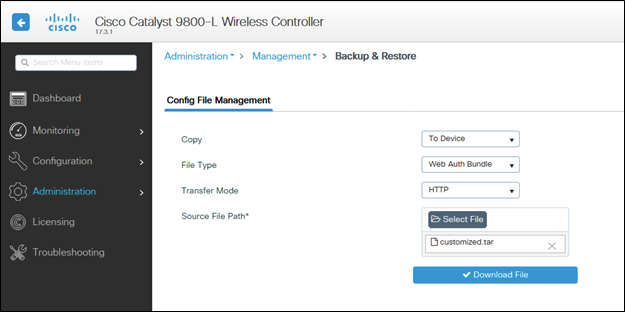
3. Passare quindi al WLC 9800
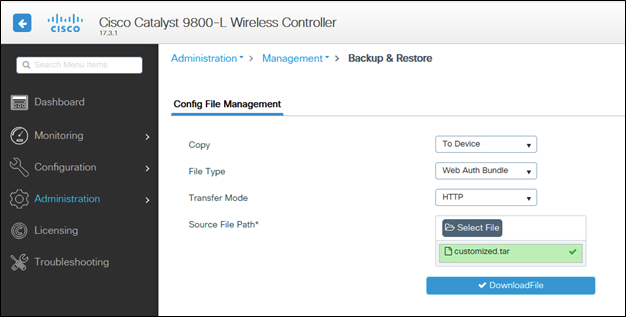
Amministrazione > Gestione > Backup e ripristino modificare il tipo di file in Web Auth Bundle e caricare solo il file .tar personalizzato.


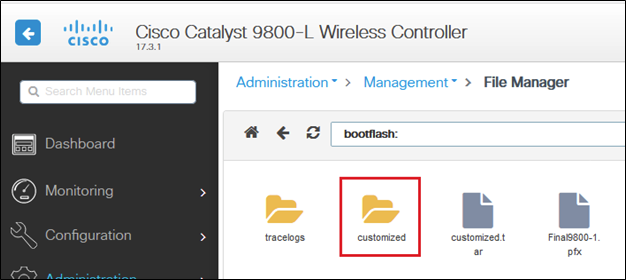
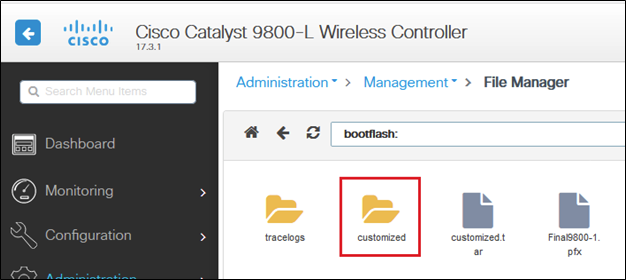
Per impostazione predefinita, il router 9800 può creare una cartella all'interno del file bootflash: chiamarla come si chiama il file .tar e tutti i file possono trovarsi in tale cartella:

Se si dispone di un'impostazione HA, è necessario eseguire il codice 17.3 (o versioni future) a causa di questo bug di miglioramento:
Cisco bug ID CSCvr05309: copiare il bundle tar webauth su bootflash in standby. Inoltre, in caso di configurazione HA.
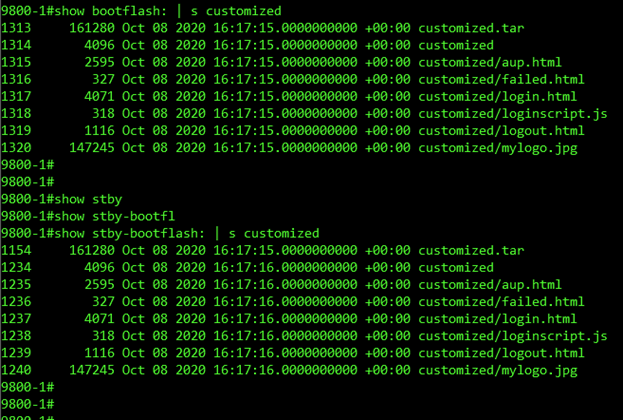
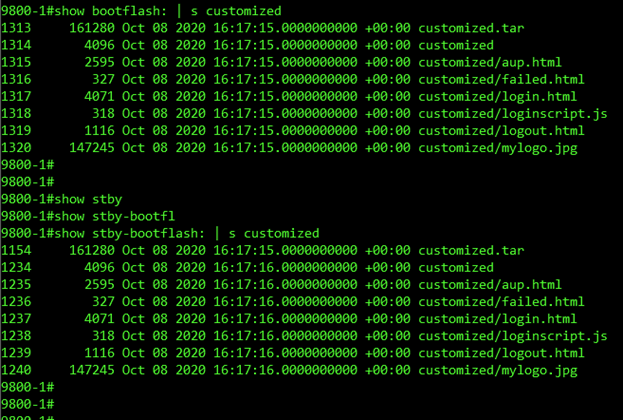
Per controllare sia HA (Attivo e Standby), se è stato caricato un file denominato custom.tar.
9800-1#show boot flash: | s personalizzato
9800-1#show stby-bootflash: | s personalizzato

Nota: i file caricati manualmente non vengono sincronizzati con lo standby HA.
Nota: il file success.html non è necessario per il funzionamento di webauth personalizzato. Se necessario, è sufficiente crearne uno e aggiungerlo al file .tar e caricare il file tar sullo switch 9800 WLC.
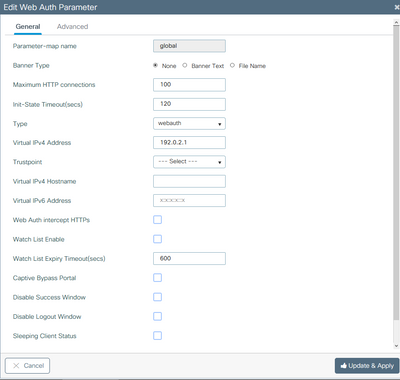
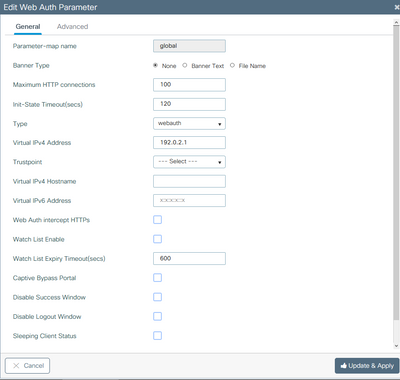
4. Modificare la mappa dei parametri globali WebAuth e impostare un indirizzo IP virtuale. L'omissione dell'indirizzo IP virtuale può causare la visualizzazione non corretta delle immagini nella pagina del portale.

Nota: una volta impostato l'indirizzo IP virtuale, i client wireless visualizzano l'avviso del sito Web nel browser perché l'interfaccia virtuale del controller invia l'URL tramite HTTPS. Non è attendibile a causa dell'assenza di un certificato firmato allegato. In tal caso, utilizzare la procedura per generare un CSR e installare un certificato valido.
Solo se HTTPS non è richiesto, è possibile eseguire questi due comandi per inviare l'URL solo tramite HTTP (questi comandi esistono solo nella versione 17.3.1 e successive):
#configure terminal
(config)#parameter-map type webauth global
(config-params-parameter-map)#secure-webauth-disable
(config-params-parameter-map)#webauth-http-enable
(config-params-parameter-map)#end
#write
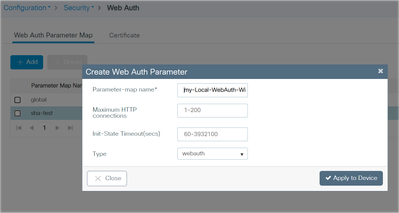
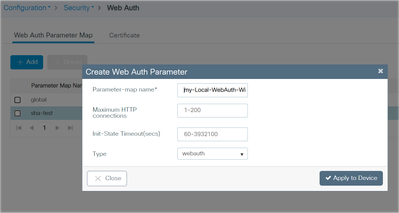
5. Il passo successivo consiste nella creazione di una nuova mappa dei parametri. Selezionare 9800 GUI > Security > Web-Auth > Add.

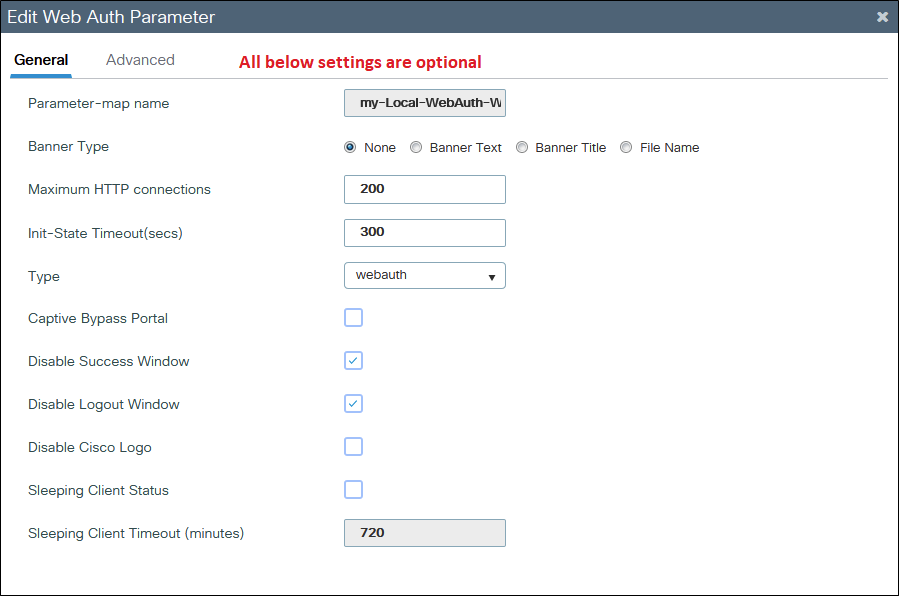
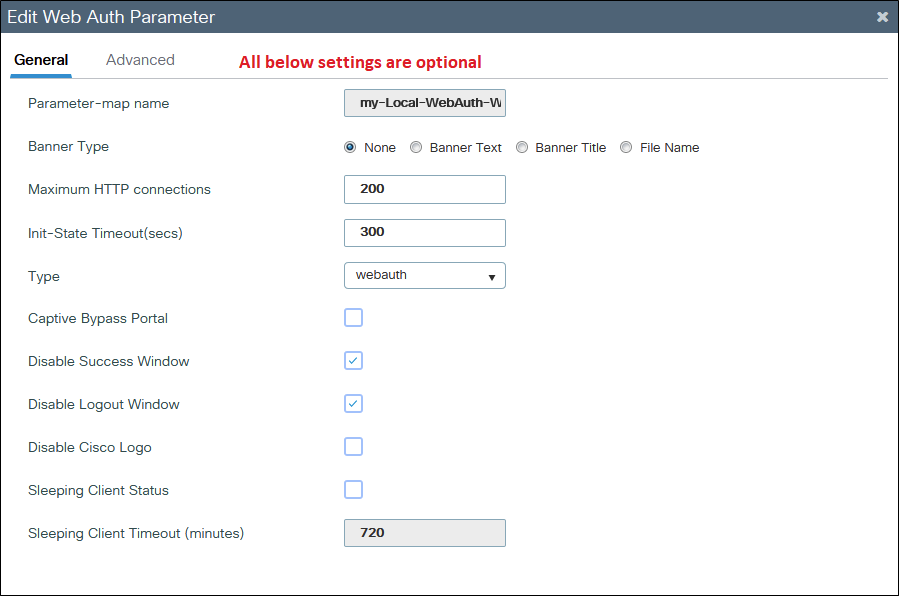
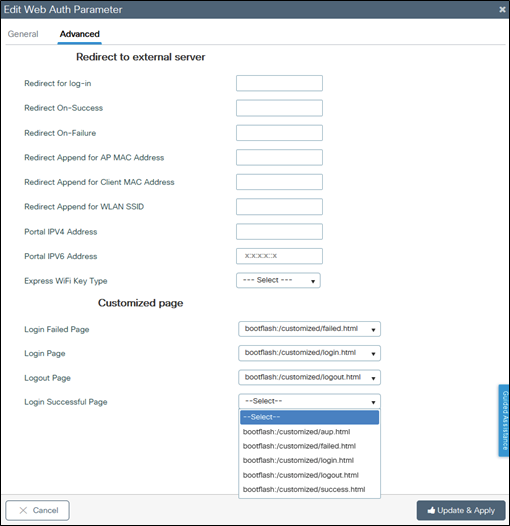
Una volta creato, fate clic sul nome della mappa dei parametri da modificare:

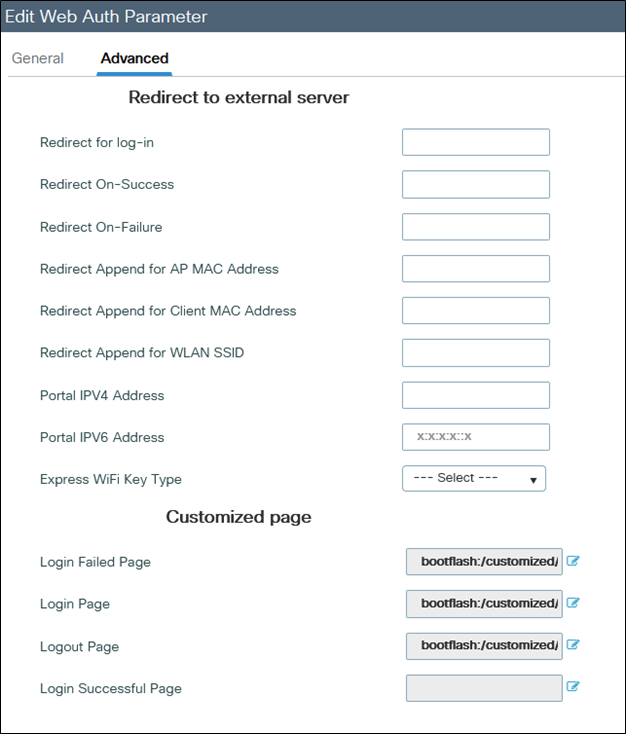
Selezionare Disabilita finestra delle operazioni riuscite per disabilitare la pagina delle operazioni riuscite predefinita 9800 e non il success.html. Se si utilizzano entrambi, il guest vede due pagine di successo, una dalla pagina di successo predefinita 9800 e l'altra dalla pagina success.html personalizzata.
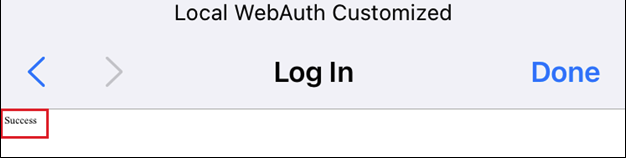
Anche se si disattivano tutte le pagine delle operazioni riuscite (viene utilizzata l'opzione Disattiva finestra delle operazioni riuscite e nessun success.html), i dispositivi mobili visualizzano la pagina delle operazioni riuscite illustrata, mentre i PC la visualizzano per un secondo e poi scompare.
Esempio da iPhone:
 Accesso con autenticazione Web
Accesso con autenticazione Web

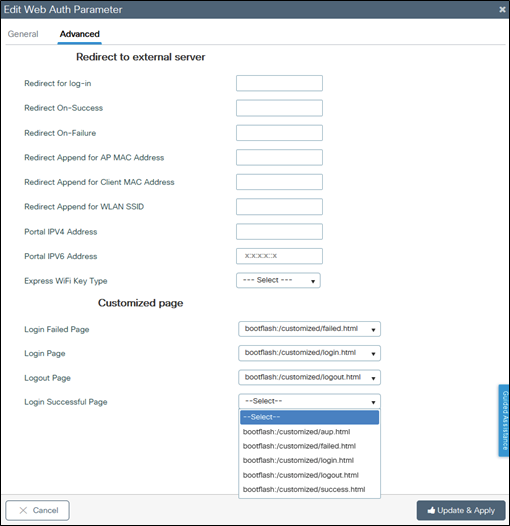
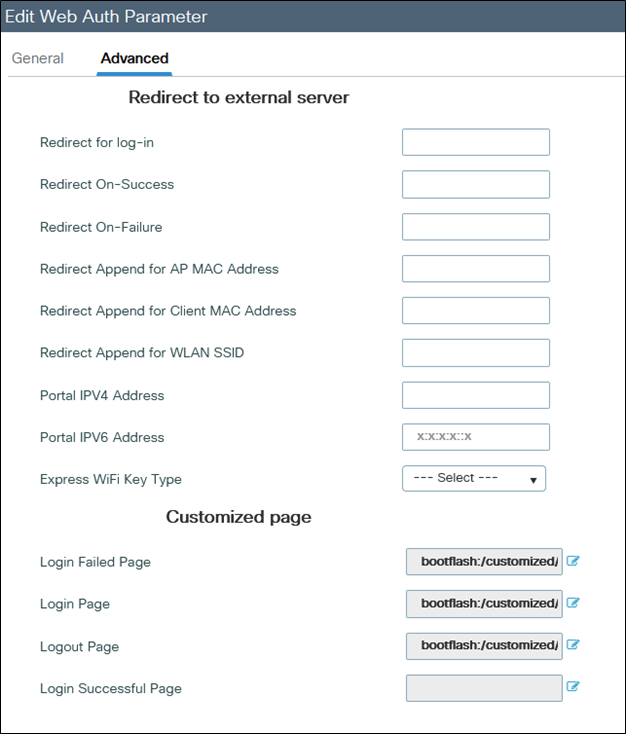
Se si fa clic sull'icona blu accanto a una pagina, lo switch 9800 tenta di caricarla ed è possibile scegliere le pagine come illustrato.


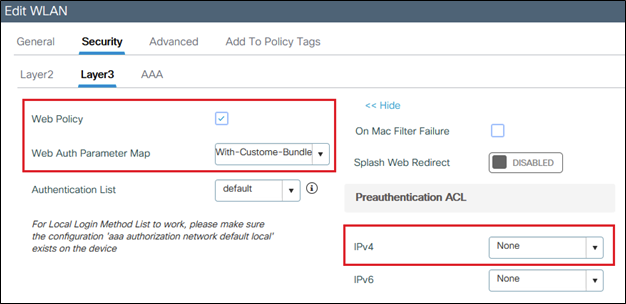
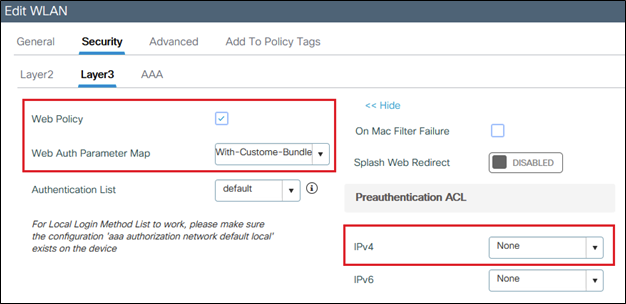
6. Il passo successivo è etichettare la mappa dei parametri sulla WLAN (Cat9800 GUI > Tag e profili > WLAN). Nell'esempio, la WLAN autentica i guest prima dagli account guest locali 9800, quindi dall'ISE (RADIUS Server).
Nota: in questo passaggio è possibile aggiungere configurazioni AAA e ACL di pre-autenticazione (facoltativo).

Esempio di configurazione per ISE o qualsiasi server RADIUS:
radius server ISE
address ipv4 x.x.x.x auth-port 1812 acct-port 1813
timeout 5
retransmit 3
automate-tester username dummy probe-on
key XXXXXXXXXXX
exit
aaa group server radius RADIUS-GROUP
server name ISE
exit
aaa authentication dot1x ISE-Method group RADIUS-GROUP
aaa authorization network ISE-Method group RADIUS-GROUP
aaa accounting identity default start-stop group RADIUS-GROUP
aaa authentication webauth default local group RADIUS-GROUP
end
Nota: come si evince dall'ultimo comando CLI, il controllo dell'autenticazione dell'utente locale viene eseguito per primo, quindi ISE/RADIUS. È possibile limitare l'autenticazione solo alla modalità locale, a ISE/RADIUS o a entrambe. Ad esempio, l'utente viene controllato prima localmente, quindi, se non è presente, viene confrontato con RADIUS.
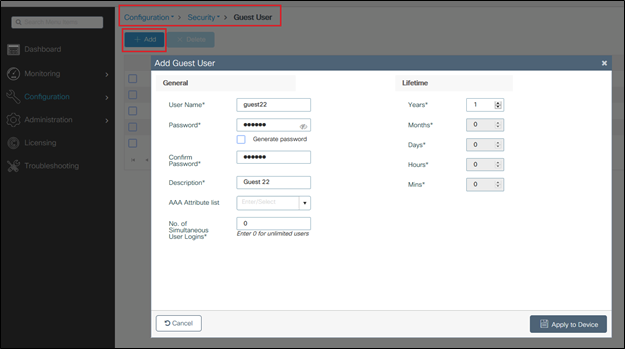
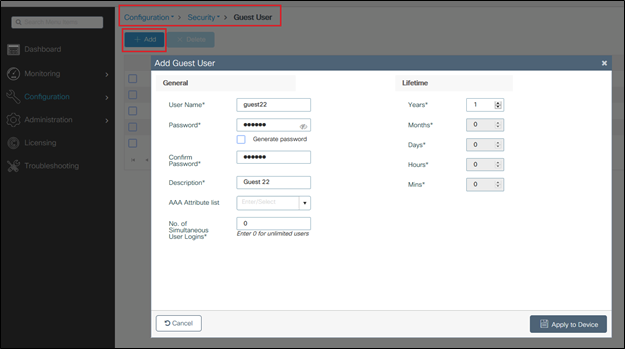
Per aggiungere utenti guest locali, selezionare Configurazione > Protezione > Utente guest.

Verifica
Sul computer, aprire il file log in.html con un browser Web e verificare che le animazioni e il contenuto siano corretti.
Risoluzione dei problemi
Accertatevi che tutti i file non si trovino nelle sottocartelle quando li caricate sul WLC 9800 e che non abbiano un nome diverso.


















 Feedback
Feedback